在资源有限,尤其是没有设计师的情况下,如何确定用户体验的设计方向?本文将提供一些实用的建议,帮助那些没有时间、预算或设计团队的初创公司,也能打造出色的用户体验。
我曾在两家初创公司工作过,当时虽然都希望能聘请产品设计师,但实际操作上这一愿望始终难以实现,只能算是一种奢望。即使我们最终决定需要一位设计师,但从面试、通知离职到正式入职,至少需要 3 个月的时间。因此,即使没有设计师,我们也不得不在这段时间内推进项目进展。

一个常见的捷径是使用预制组件库,例如 Google 的 Material UI。它们为你提供了构建模块,但不会帮你考虑整个用户流程。你仍然需要弄清楚如何将所有东西组合在一起。
但很多时候,我们做的都不是什么新鲜玩意儿。仔细观察大多数软件产品,会发现它们的用户流程大都存在共通之处,因此对于账户注册或密码重置等基础功能,往往不必从零开始设计。
既然你的时间应该花在能让你的产品与众不同的地方,那么如何才能尽快地定义一个好的用户体验呢?
避免空白页陷阱
不要在一块空白的画布前犹豫不决,而疑惑"电子邮件输入框究竟该如何设计?"

那些拥有更大团队、价值数百万美元的公司,早已对此进行了深入研究。你可以借鉴他们的经验,更快地获得出色的用户体验。
避免参考以下内容:
- 设计奖网站:关注原创,而非实用。
- Dribbble:重美观,轻功能。
相反,可以参考以下内容:

记录以下内容:
- 常见的用户界面 (UI) 元素,如电子邮件、密码字段、确认流程。
- 视觉布局惯例:如居中表单、响应式设计、清晰按钮、顶部 Logo。
想象一个 维恩图。如果你的领域中所有产品都以相同方式处理,那很可能 事出有因。如果某家公司做法不同,请自问:这是 有意为之,还是仅仅是 失误?
有时,设置摩擦是 刻意的。有些公司要求提前提供信用卡详细信息,不是非要这么做,而是为了筛选出真正 有意的用户。体验不快,但目的明确。
如果你正在构建的东西不简单,请在你的行业之外寻找灵感。假设你正在设计一个收集医疗数据以进行处方续订的功能。
如果找不到直接对标,不妨 扩大视野:还有哪些机构需要收集敏感信息?比如抵押贷款机构、税务部门,他们同样面临高风险的数据处理。观察他们如何建立信任,解释风险,引导用户完成复杂流程。
明确你的目标
如果你正在设计一个注册页面,那么目标不仅仅是"两个文本字段和一个注册按钮"。而应设定更具体的目标,例如:"让注册流程尽可能轻松便捷"。
进一步提问:"如何才能让注册流程更简单、更直观?"
一些答案:
- 在用户点击提交之前显示密码强度。
- 给他们一个注册的理由,而不仅仅是一个要填写的表格。
这也提出了新的问题:
- 用户是立即登录,还是先验证邮箱?
- 他们应该进入确认页面,还是只收到一条细微的成功消息?
你不会预先获得所有答案,但提出正确的问题可以让你专注于重要的事情。
考虑边缘情况
真实用户不会 按套路出牌:他们会匆忙操作,跳过指示,或者注意力不集中。
时刻反思:哪里可能出错?
- 针对每个输入框思考:如果用户在该处操作仓促并出错,会引发怎样的问题?
- 接着再从整体角度审视——整个流程是否存在其他问题?
如果能确保那些 不耐烦、易分心 的用户也能获得顺畅的体验,其他用户自然不在话下。
糟糕的用户体验并不总是关于丑陋的设计——它通常只是一个 困惑的用户,不知道哪里出了问题或如何解决它。
例如:
- 如果他们在创建密码时没有注意会怎么样?他们会设置一个糟糕的密码,然后在以后被锁定。
- 修复方案:增加"确认密码"字段,要求用户再次输入密码以确保准确。
- 如果密码不匹配会怎么样?他们会点击"注册"并收到一个错误。这令人沮丧。
- 修复方案:在用户输入第二次密码后,立即显示密码不匹配的警告。
使用 AI 发现盲点
利用 ChatGPT 等工具,可以发现你可能忽略的 UX 问题。这是一个快速的理智检查——虽然并非完美方案,但胜过盲目猜测。这种方式比单纯依靠直觉要可靠得多。
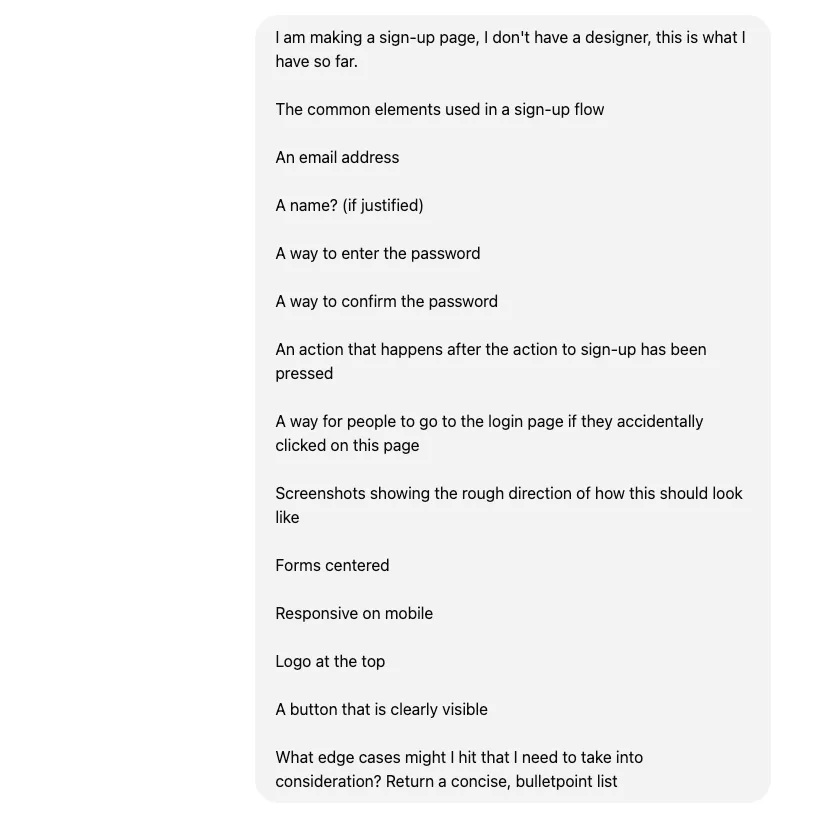
以下是一些可以尝试的提示:
- 红蓝对抗:「挑刺:注册流程哪里会让用户卡壳?」vs.「辩护:这个设计的亮点何在?」
- 对标行业:「头部 SaaS 企业的注册流程是怎样的?」
- 极端情况:「如果用户输错邮箱地址却未察觉,会发生什么?」


其他提示
- 明确衡量标准。「好的用户体验」可能意味着转化率、用户留存率或用户满意度。设计在某种程度上总是主观的,所以尽量将其客观化,这能让你在项目结束时保持理智。
- 保持颜色简单。一种主色、一种辅助色和一种强调色。Coolors 是一个很棒的小工具。
- 用用户能理解的语言,而不是开发者能理解的语言。不要说「数据库错误」,而要说「我们无法保存更改」。
结束语
初创公司需要快速迭代,完美主义,尤其是在美学方面,往往是多余的。
如果团队中没有设计师,更应该注重实用性,而不是一味追求新颖。简洁明了的用户流程胜过华而不实的设计。
如果确实需要创新,请明确目标:「我们真正需要差异化的地方在哪里?」
遵循已有的设计模式,实际上是借助其他公司来教育用户,降低用户的学习成本。
在你的核心价值上创新;对于其他一切,坚持有效的方法。